CMS 10.0–10.5 Editing Content Unit Views
Prerequisites:
- Administrators must complete the prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- No view inside or outside of the CMS user interface is associated with the content unit.
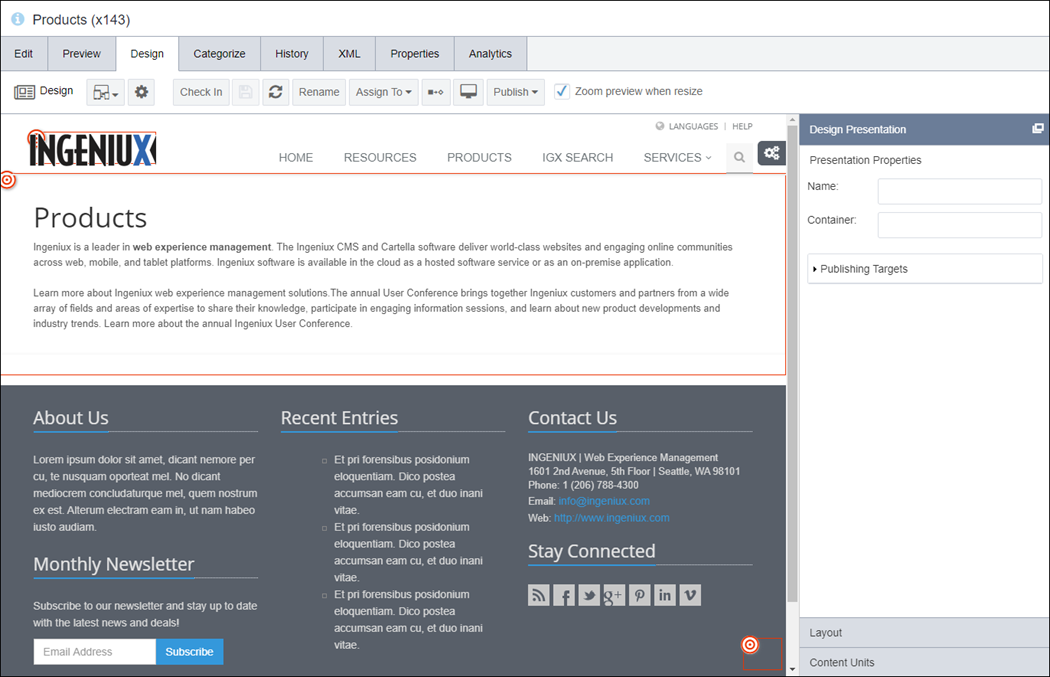
The content unit and the content unit view exist separately. You can edit built-in views directly within the Preview Content Unit dialog.
You can use alternative methods to edit views, which include:
- Edit Text-Based Assets in .
- Developing MVC Solution by Example in the Visual Studio project.
To edit a view in Ingeniux CMS: