CMS 10.0–10.5 Creating Content Unit Views
Prerequisites:
- Administrators must complete the prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- No view inside or outside of the CMS user interface is associated with the content unit.
Page Builder designers can create views in the Preview Content Unit dialog without developers and Visual Studio. Views associated with content units are separate from the content unit itself.
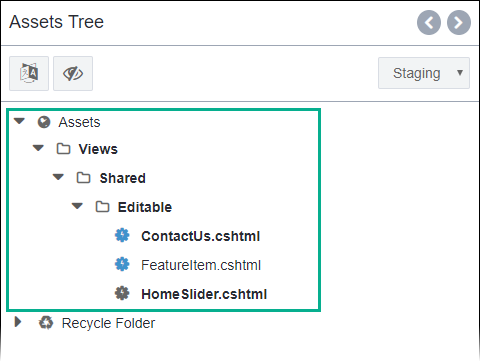
When saved, Ingeniux CMS stores built-in views in with the following filepath:
Assets\Views\Shared\Editable
See MVC Views as Managed Assets for details.

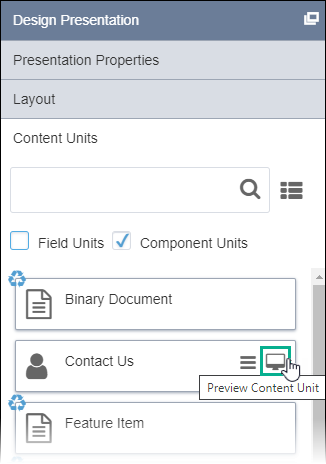
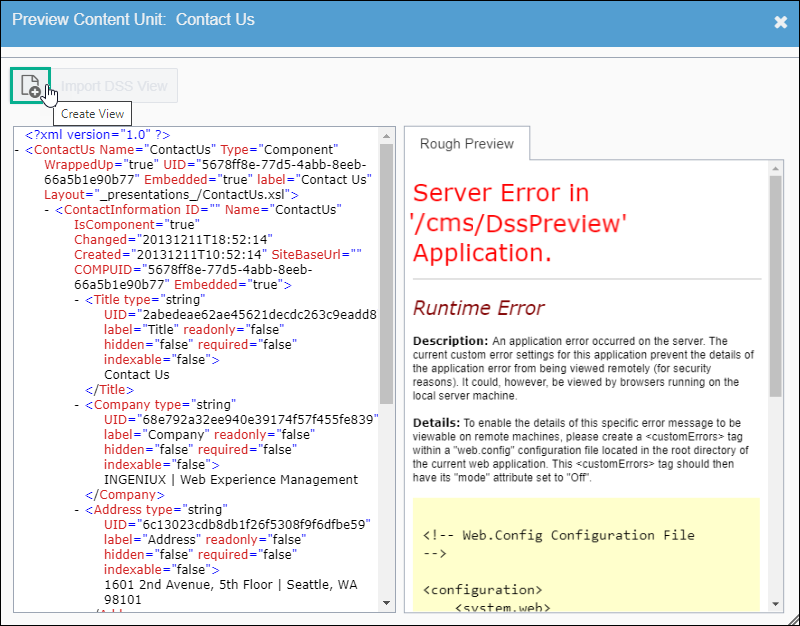
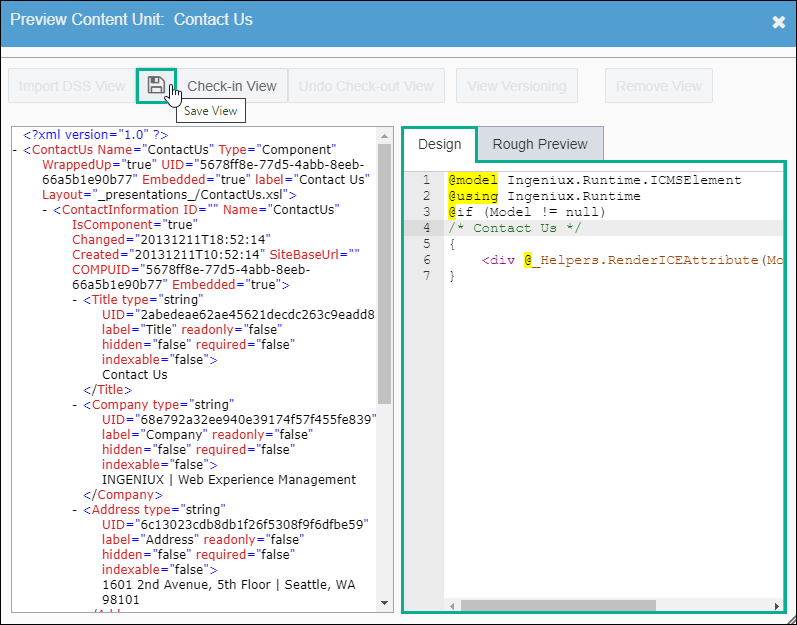
To create a view in Ingeniux CMS: