Inserting Images in DITA Content
Prerequisites: Users must have permissions to check in and out assets in the CMS Assets Manager. See
Creating Groups for
details to set permissions.
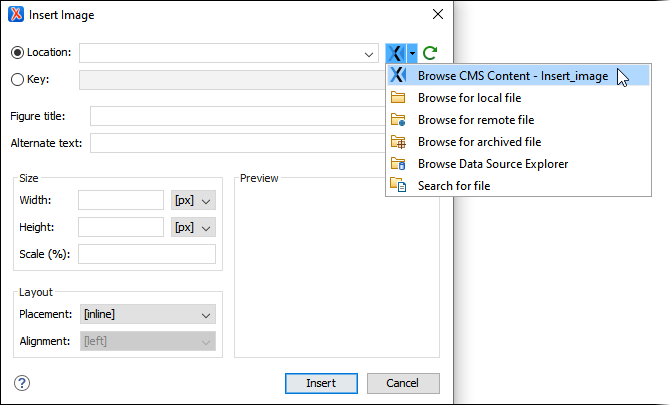
Users can directly insert CMS images in CMS DITA content via the Oxygen Desktop
Plugin.
Important
To insert images stored in the CMS Assets Manager, ensure the
DITA root folder (i.e., the folder assigned to the rootFolderID that you provided
during plugin installation) contains the folder where your images reside.
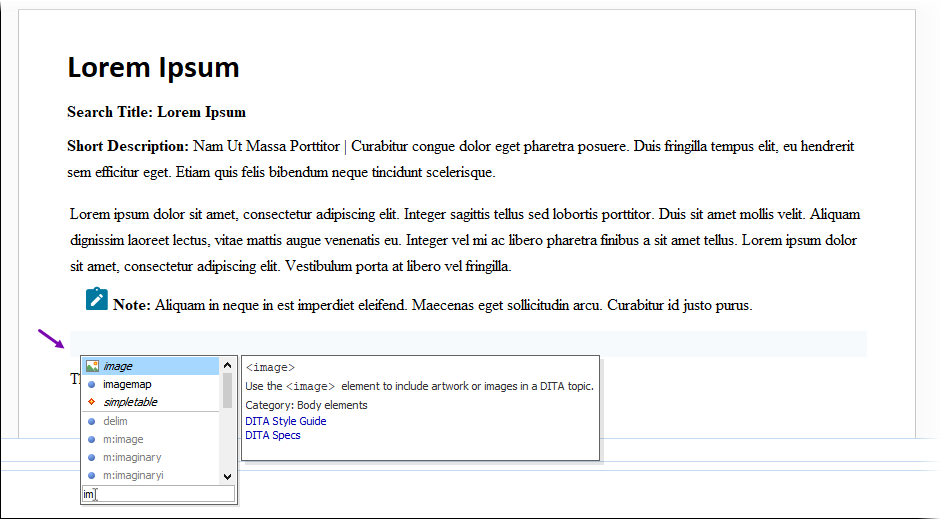
To insert CMS images in CMS DITA content via the Oxygen Desktop
Plugin: