CMS 10.0–10.5 Building Page Builder Presentations
Prerequisites:
- Administrators must complete prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- The following instructions assume that the user hasn't created a presentation yet or deleted the previous presentation. Users can only build one presentation per page. See CMS 10.0–10.5 Deleting Presentations for details to remove an existing presentation.
One presentation can exist per Site Tree page. Use the four main steps to create a Page Builder presentation:
- Selecting a Container: Select a container to hold the presentation.
- Setting Presentation Properties: Define the design name, container, and publishing targets.
- Adding Layouts: Use pre-designed or custom containers that act as the grid structure for creating presentation page designs. These units don't contain content. Instead, they are placeholders for content.
- Adding Content Units: Define specific HTML rendering for specific fields on a page. These fields could be a field schema, component schema, or a standard field dropped into a layout.
Objects and Properties
Three object types make up a presentation:
- Containers
- Layouts
- Content units
Depending on what the user selects in the workspace, properties display for the different Page Builder presentation objects. Row Properties, Column Properties, and Content Unit Properties are available after adding layouts and content units to the page presentation. The following properties are available:
Note
In the How to Access column, use the screen captures as a guide to
select objects that display specific Design Presentation pane
properties areas. The highlighted (yellow) areas serve demonstration purposes in the
screen captures and don't display as highlighted in the Design tab
workspace.
| Properties Area | Presentation Object | Description | How to Access |
|---|---|---|---|
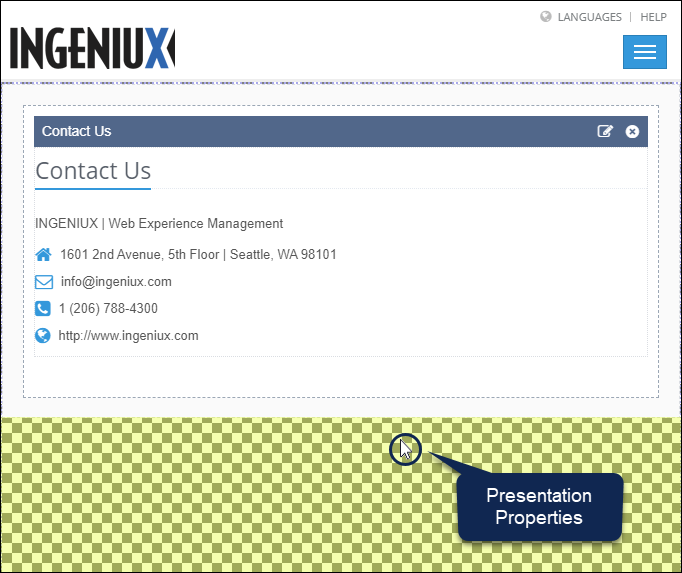
| Presentation Properties | Containers | Properties for your presentation. Use this area to select a container, name the presentation, and assign publishing targets to the presentation. | Select the checkered background (i.e., area where no layouts are placed) in the
container.
|
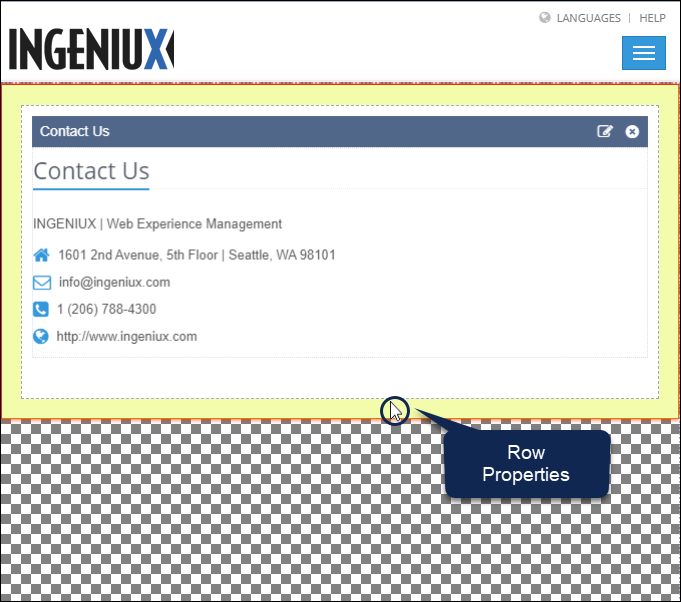
| Row Properties | Layouts | Use these properties in conjunction with the Design Presentation pane's Layout area. Row Properties control the layout object row's padding, additional class names, and the number of available columns. | Select the outermost area (gray) inside the layout.
|
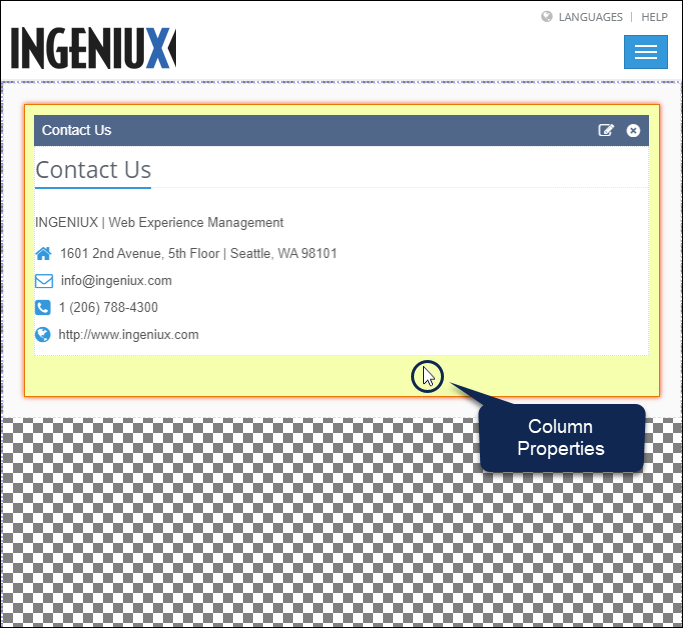
| Column Properties | Layouts | Use these properties in conjunction with the Design Presentation pane's Layout area. Each column in the layout object's row has their own respective column properties. Column Properties control each column's width, padding, and additional class names. | Select the middle area (white) inside the layout. Don't select the content unit
itself.
|
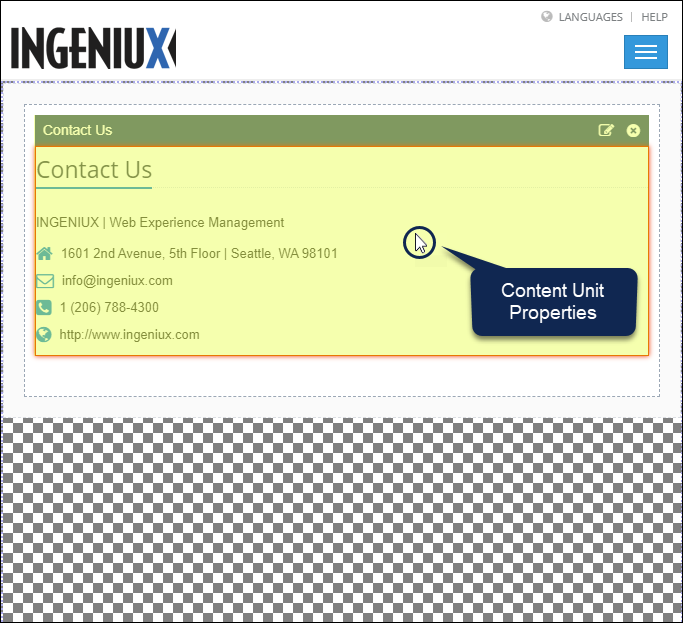
| Content Unit Properties | Content Units | Use these properties in conjunction with the Design Presentation pane's Content Units area. Content Unit Properties displays the content unit's name and type, options to edit or delete the content unit, and options for child layouts. | Select the content unit header or the content area itself.
|