Configuring Preview Settings
Prerequisites:
- See Publishing Prerequisites for details.
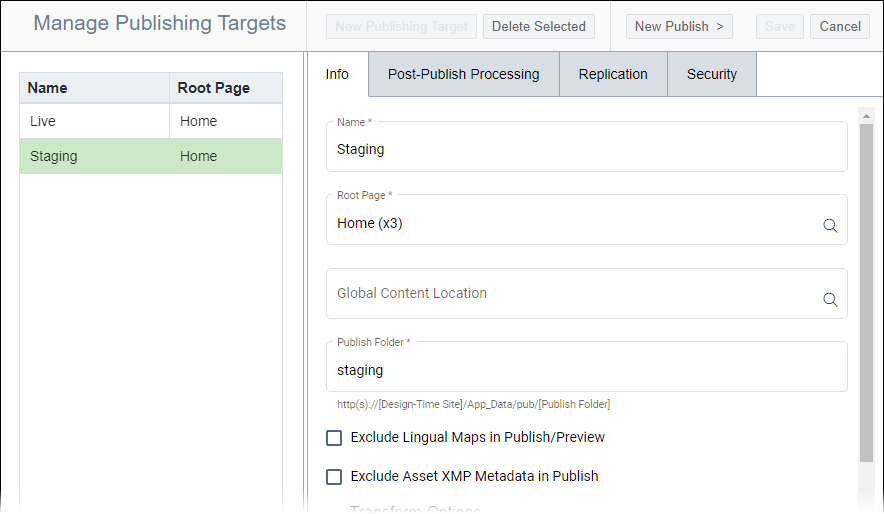
- Root page, home page, and publishing folder must be identified. See Configuring Publishing Target Info for details.
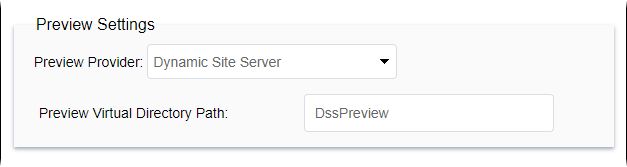
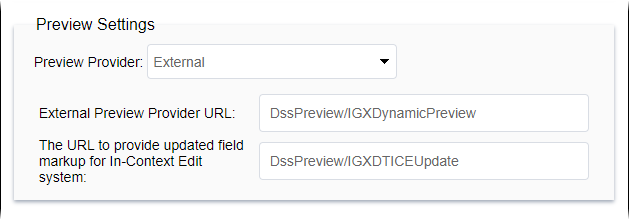
To accommodate .NET technology, the Publishing System features a Preview Provider drop-down menu where administrators can select the preview rendering method.
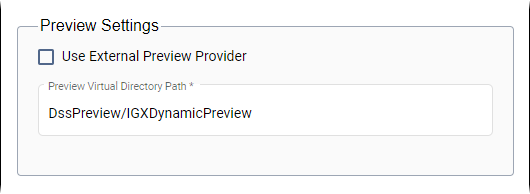
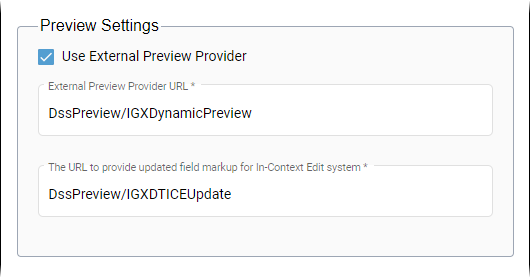
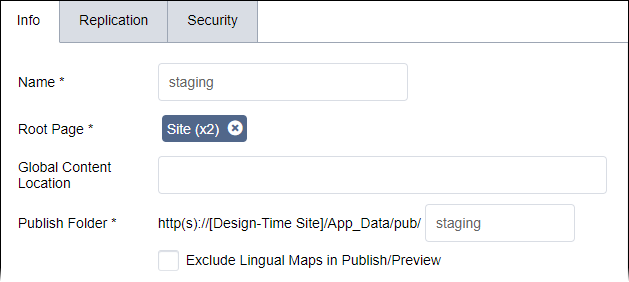
The Preview Settings UI differs depending on your CMS site version. Follow the steps that correspond with your version.
CMS 10.6 Steps
To set a preview provider via CMS 10.6:
CMS 10.0–10.5 Steps
To set a preview provider:
Next Steps: Choose one of the following steps.
- Configure Transform Options to transform XML to HTML.
- Configure Analytics Settings to enable publishing target analytics.
- Configure Page Builder Settings to use page builder for publishing target content.