Prerequisites: Users must have CMS administrator permissions to access
Fonto Configuration settings.
In
Fonto Configuration settings, you can specify which values will be available for users to apply to conditional processing attributes, including
@audience,
@product, and
@platform. This configuration will limit the options users can choose from when they add values for these attributes in the
Attributes sidebar pane of the Fonto Editor.
Fonto default conditional processing attributes and values include:
Note
To limit the value options available to users for other attributes outside this list, contact
Ingeniux Support.
To configure conditional processing attributes values available to users in Fonto:
- Navigate to
Fonto Configuration settings for your CMS instance by appending the following string to the end of your CMS instance URL in a web browser address bar:
/IGXFontoEditor/Home/Config
For example, your URL will look similar to this:
https://mycms.com/IGXFontoEditor/Home/Config
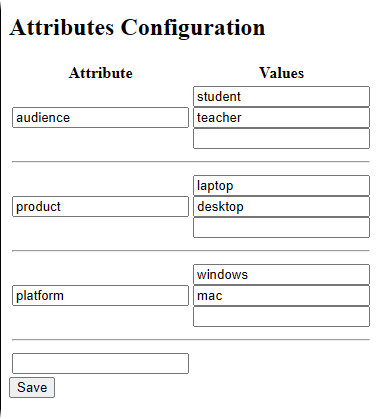
The
Fonto Configuration settings provide fields to modify conditional processing
Attributes and their corresponding
Values in the
Attributes Configuration area. By default, Fonto provides set values for
@audience,
@product, and
@platform. In the
Attributes list, each field represents an attribute, and, in the
Values list, each field represents an attribute value.
- Change, add, or remove the values of each attribute to suit your organization's needs and preferences.
Important
- Do not add invalid characters (e.g., brackets, ampersands) to attribute
Value fields.
- To change an existing value, place your cursor in one of the existing fields, then edit the value.
- To add a value, place your cursor in an empty field, then enter the new value. To add more than one new value, click
Save to make a new empty field display.
- To remove a value, place your cursor in the value field you want to remove. Press
CTRL + a to select everything in the field, then delete the value text. When you click the
Save button, the field will no longer display.
- Optional: You can change, add, or remove attribute names in addition to attribute values. To add and configure an attribute name, follow these steps:
- Enter the attribute name in the empty field directly above the
Save button.
- Click
Save.
The new attribute name will display in the
Attribute list with a corresponding
Value field.
- For this attribute name, add the values you want to list as available options for users.
Troubleshooting
If you configure attributes other than the default ones, the Fonto Editor will not reflect your changes. Users will still have the ability to enter any value for the attribute. To carry over your configurations, contact
Ingeniux Support for assistance.
- Click
Save in the bottom-left corner of the
Attributes Configuration area to confirm your changes.
Next Steps:
Verify that the appropriate value options display as available for each attribute. You can do so by completing the following steps:
- Navigate to a DITA asset in the CMS, then open the DITA
Authoring tab.
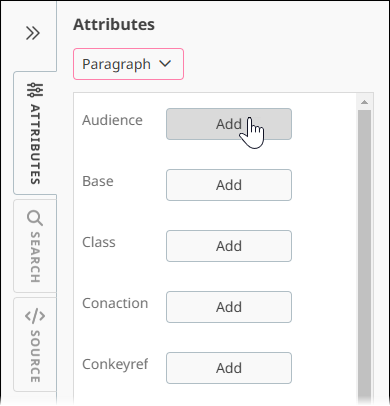
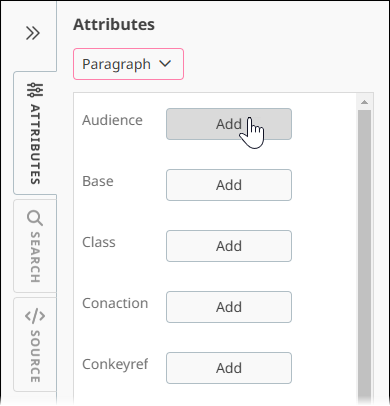
- In the editor, place your cursor in an element, such as a
<p> tag, then click the
Attributes sidebar tab.
- Scroll to the desired attribute (e.g.,
@audience).
- Click
Add, then click the list button
 .
.

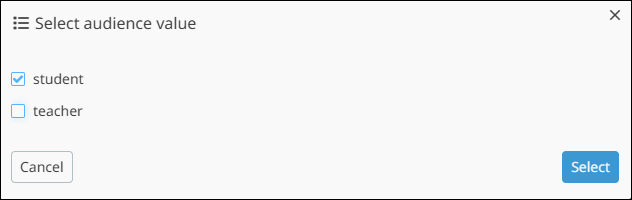
A dialog will display, providing the list of available attribute value options you configured.

Troubleshooting
If the attribute value options do not display as expected, repeat the steps above to double-check your attribute value configurations. If the issue persists, contact
Ingeniux Support.
 .
.