Installing CMS 10.0-10.3 DSS Instances
Prerequisites:
- Ingeniux CMS 10.0-10.3 software must be installed. See Installing the Ingeniux CMS Platform for details.
- A publishing target must be configured within the CMS instance. See Publishing Targets for details to create targets.
- The CMS 10.0-10.3 license key used with the CMS system installation must include a DSS license.
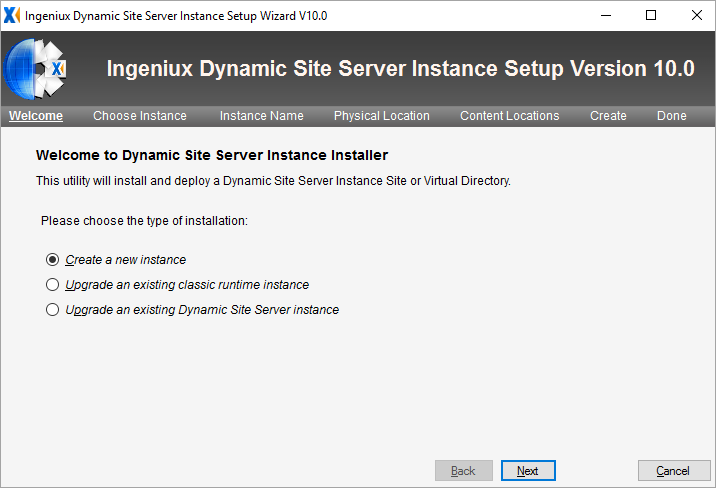
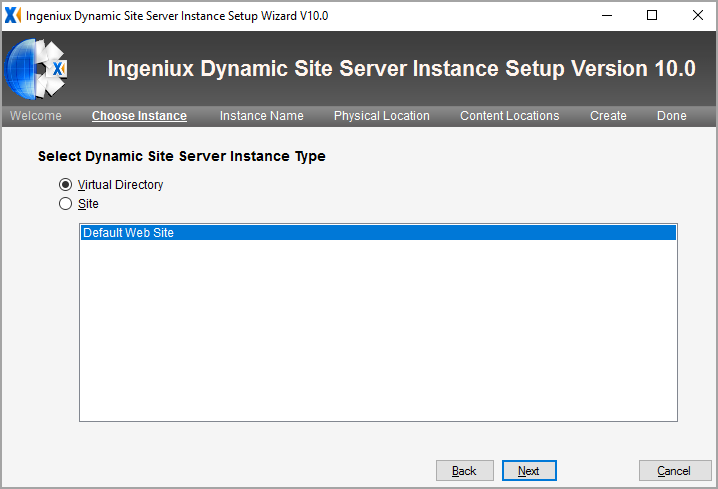
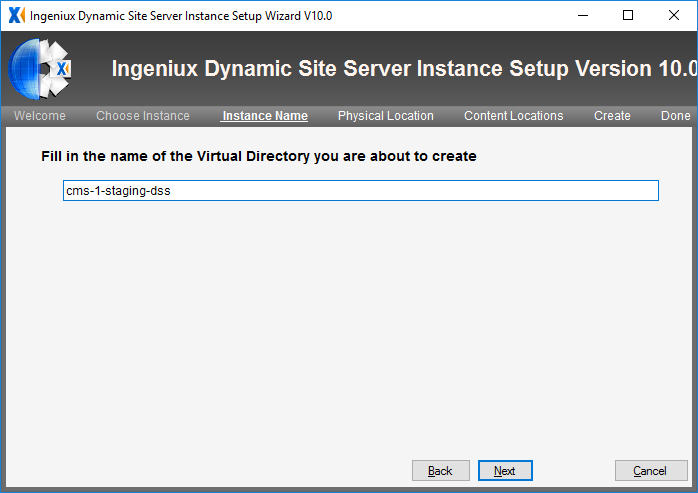
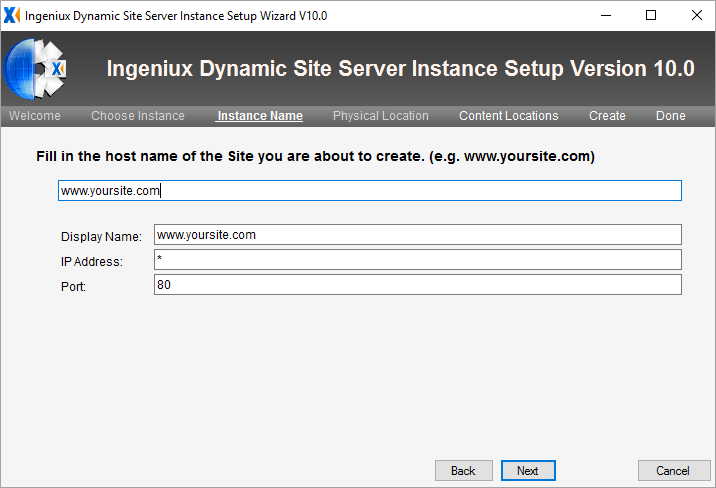
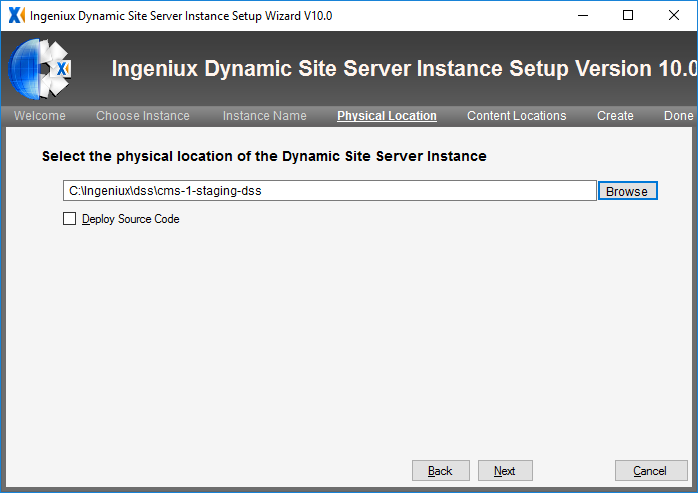
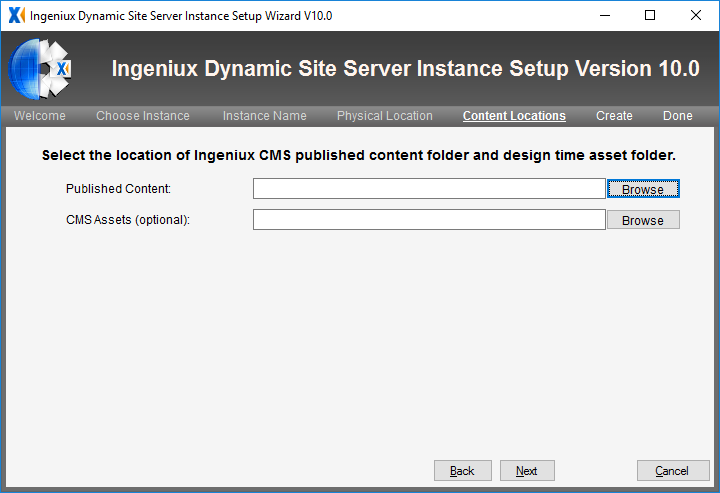
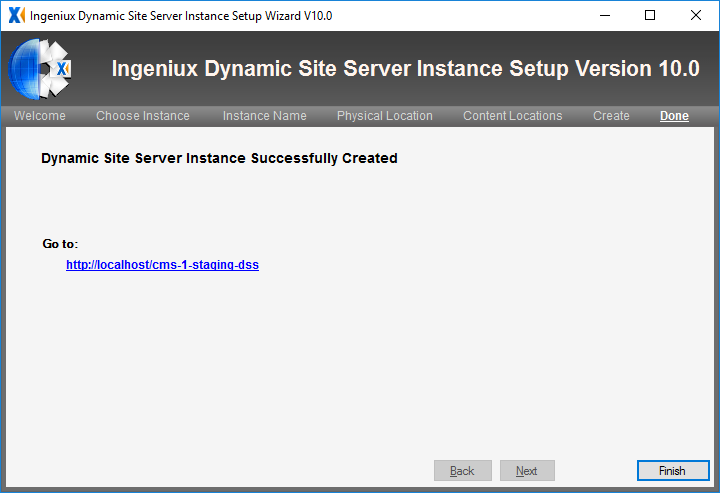
To install a Dynamic Site Server (DSS) instance, run theCMS 10.0-10.3 DSS Setup Wizard on the server that will host the DSS. The DSS Setup Wizard installs and deploys an instance of the DSS.
Important
If the installed CMS system uses a license key that doesn't
include a DSS license, the DSS cannot install.
To install a CMS CMS 10.0-10.3 DSS instance:
Next Steps:
- To deploy the MVC solution to your DSS, see Setting up DSS to Display
Content.NoteIf your MVC solution has not been developed, then, of course, it's too early to deploy the MVC solution.
- If your organization will develop the MVC site, rather than the Ingeniux Development Services team, see Developing an MVC Site for details.