Installing Ingeniux CMS 10.5–10.6 DSS Instances
Prerequisites:
- Ingeniux CMS 10.6 or CMS 10.5 software must be installed. See Installing the Ingeniux CMS 10.5–10.6 Software Platform for details.
- A publishing target must be configured within the CMS instance. See Publishing Targets for details to create targets.
- The Ingeniux CMS license key used with the CMS system installation must include a DSS license.
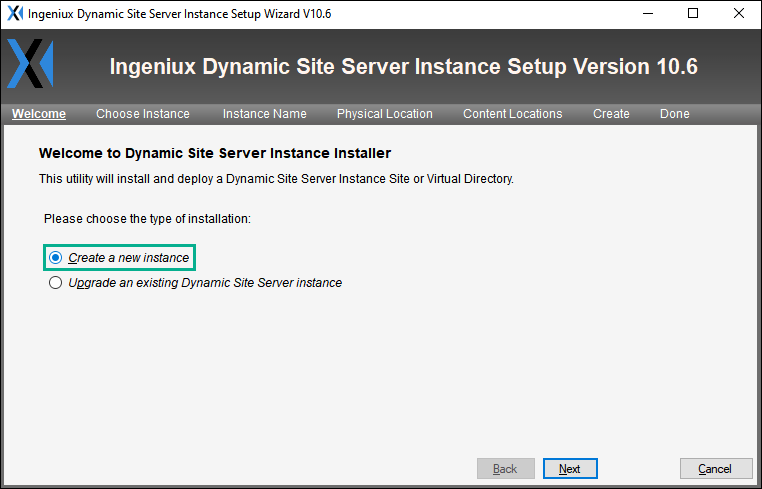
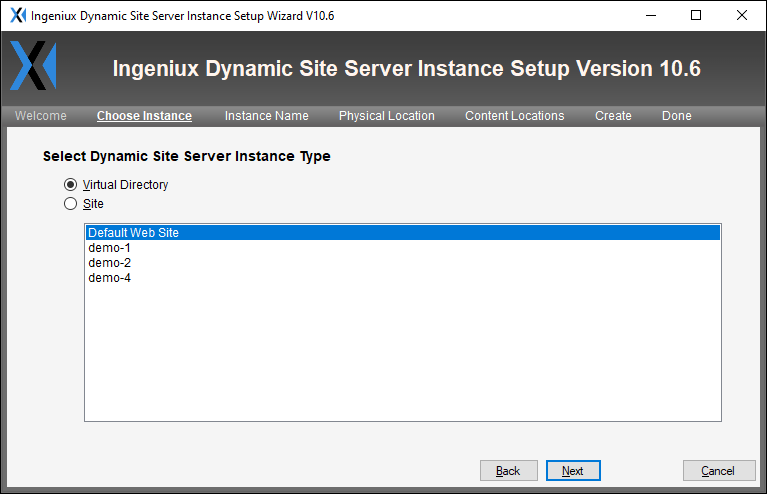
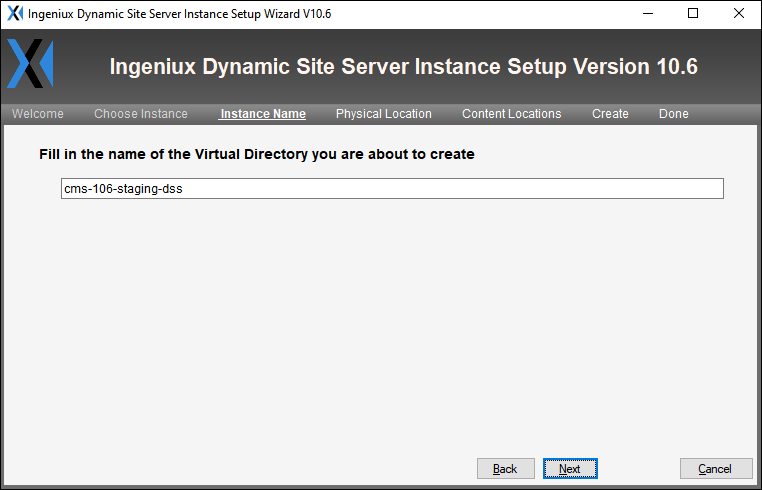
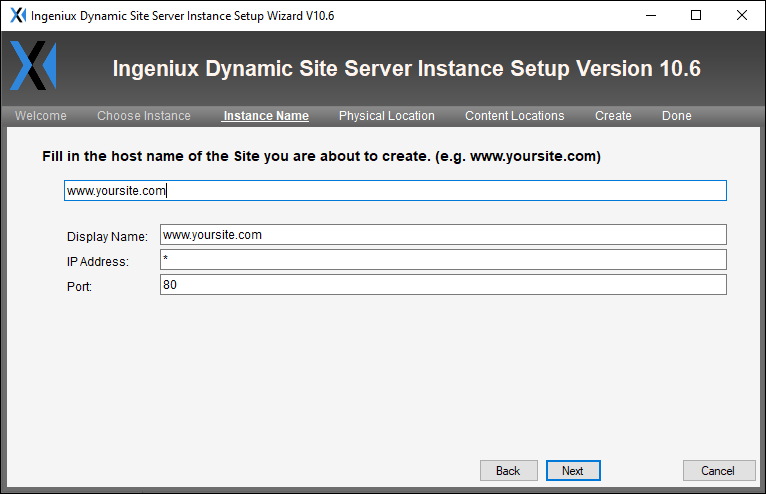
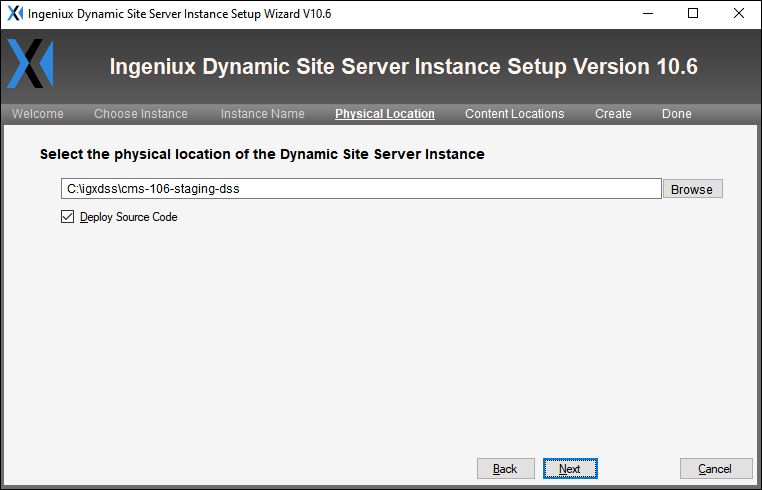
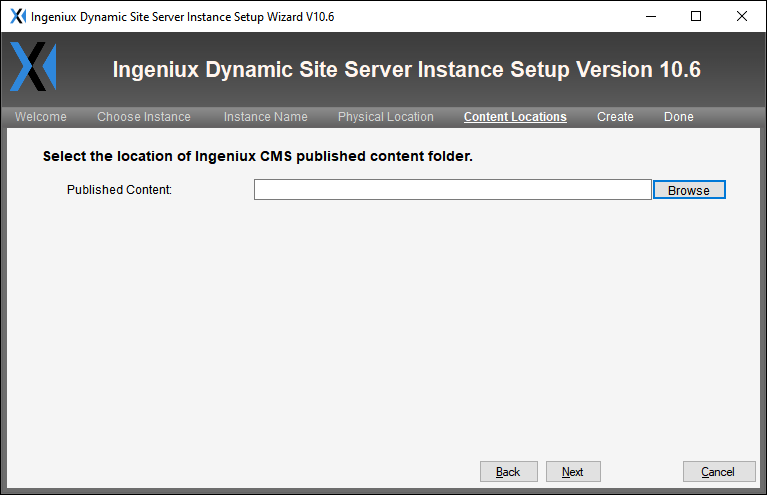
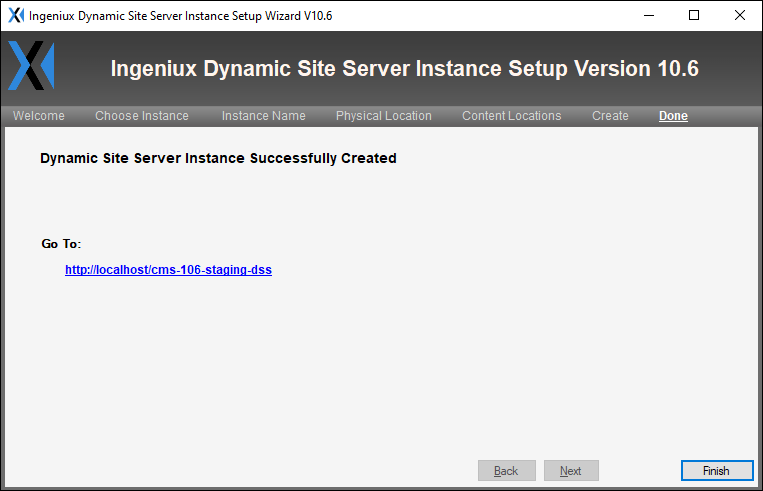
To install an Ingeniux Dynamic Site Server (DSS) instance, run the Ingeniux CMS 10.5–10.6 DSS Instance Setup Wizard on the server that will host the DSS. The wizard installs and deploys an instance of the DSS.
Important
If the installed CMS system uses a license key that doesn't
include a DSS license, the DSS cannot install. To receive a new key with a DSS
license, contact Ingeniux Support.
To install a CMS 10.6 or CMS 10.5 DSS instance:
Next Steps:
- To deploy the MVC solution to your DSS, see Setting up DSS to Display
Content for details.NoteIf your MVC solution has not been developed, then it's too early to deploy the MVC solution.
- If your organization will develop the MVC site, rather than the Ingeniux Development Services team, see Developing an MVC Site for details.